متا تگها بخش مهمی از وب سایت را تشکیل میدهند و بهینهسازی متا تگها یک عمل مهم است. استفاده درست از متا تگها تأثیر بسیار زیادی برای ایندکس شدن و شناخت بهتر وبسایت شما توسط موتورهای جستجو از جمله گوگل دارد. خزندههای موتور جستجو، متا تگها برای دانستن اینکه صفحه در مورد چه موضوعی صحبت می کند، بررسی میکنند. همچنین برخی اوقات ایندکس شدن محتوای وبسایت شما، بر اساس برخورد رباتهای گوگل با متا تگهای وبسایت است. این تگها در قسمت head کد HTML وب سایت قرار میگیرند و کاربر آنها را در داخل محتوای صفحه مشاهده نمی کند، اما برای موتورهای جستجو بسیار اهمیت دارند.

قبل از اینکه در مورد فرایند بهینهسازی متا تگها صحبت کنیم، باید بگوییم که برخی موتورهای جستجو اهمیتی به متا تگها نمیدهند. کارشناسان سئو از متا تگها برای گرفتن رتبه بالا استفاده میکنند. چهار متا تگی که برای موتورهای جستجو مهم هستند شامل متا تگ عنوان (meta title)، متا تگ کلمه کلیدی (meta keywords)، متا تگ توضیحات (meta description) و متا تگ robots می باشند. لازم به ذکر است که متای عنوان (meta title) و متای توضیحات (meta description) بر روی نتایج موتور جستجو نشان داده میشوند. گرچه استانداردهای زیاد دیگری هستند که به صورت متا تگ تعریف می شوند، به عنوان مثال استفاده از دابلین کور که در مقاله دابلین کور چیست به تفصیل آن را توضیح داده ایم.
بهینهسازی متا تگها بسیار آسان است. از کلمات کلیدی مرتبط با محتوا در عنوان (title) و توضیحات (description) استفاده کنید. مهمترین کلمه کلیدی که میتواند کل صفحه شما را توصیف کند باید در بین عنوان و توضیحات شما باشد. سایر کلمات کلیدی ثانویه مرتبط باید در متا تگ کلمات کلیدی گنجانده شود. خزندههای موتور جسنجو کدها را از چب به راست کراول میکنند. بنابراین مطمئن شوید کلمه کلیدی اصلی در ابتدای عنوان قرار گیرد. همچنین کلمه کلیدی تا آنجا که ممکن است نزدیک به ابتدای توضیحات قرار گیرد. در ادامه متا تگهای مهم و مؤثر در سئو را بررسی میکنیم.
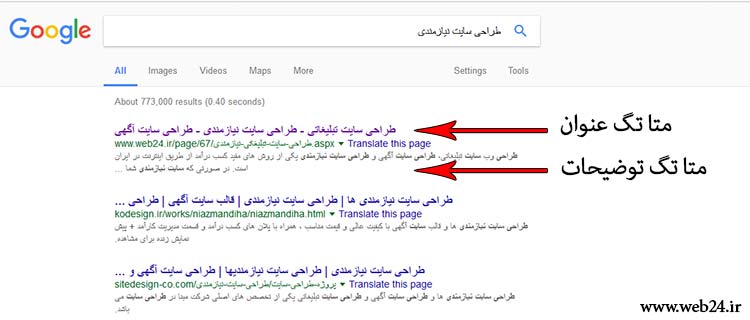
عنوانی که در متا تگ عنوان مینویسید، بر روی نتایج موتور جستجو نشان داده میشود. این تگ اطلاعات خلاصهای در مورد محتوای وبسایت شما ارائه میکند. به کار بردن کلمه کلیدی و طول عنوان را باید در نظر گرفت. تگ عنوان باید بین 30 تا 70 کاراکتر بسته به موتور جستجو باشد، اگر چه گوگل طول حدودی 54 تا 56 کاراکتر را برای نمایش در نتایج انتخاب می کند (با توجه به عرض کاراکترهای فارسی به گونه ای که عرض ثابتی از صفحه را اشغال کند). طول تگهای عنوان به طور معمول توسط خزندهها نادیده گرفته میشود. بنابراین سعی کنید قوانین K.I.S.S (کوتاه و ساده نگه داشتن) را رعایت کنید. از دیدگاه یک خواننده، تگهای عنوان بر روی صفحه نتیجه نشان داده میشوند. این تگها اولین تصور صفحه شما را در ذهن خوانندگان ایجاد میکنند. سفارشیسازی تگ عنوان مهمترین بخش بهینهسازی متا تگها میباشد.

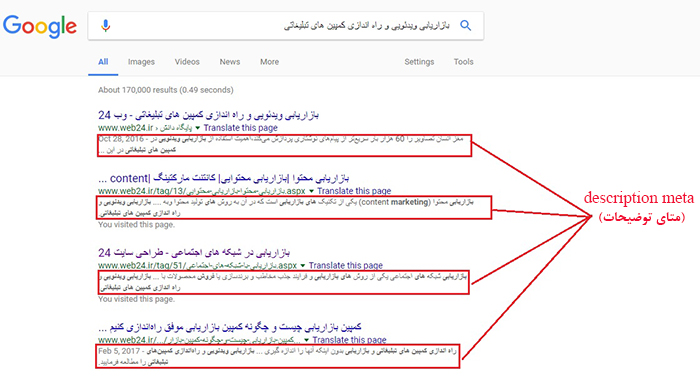
این تگ اساسا محتوای وبسایت شما را توصیف میکند. بنابراین باید اطلاعات کافی را به خوانندگان شما و همچنین موتورهای جستجو منتقل کند. طول این تگ نیز محدود است که بستگی به موتورهای جستجو دارد، در گوگل حدود 160 کاراکتر برای متا توضیحات توصیه می شود. همانطور که در صفحه نتایج جستجو نشان داده میشود، به شما کمک میکند که از گروه رقیبان خود متمایز شوید. متای توضیحات یک فاکتور برجسته در تعیین میزان نرخ کلیک شما میباشد.

تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت یام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
متا تگ کلمات کلیدی مشخص کننده کلمات کلیدی اصلی مرتبط با صفحه وبسایت هستند که موتورهای جستجو در هنگام جستجوی کاربر به نمایش در میآورند؛ به عبارت دیگر بیانگر کلماتی است که بازدیدکنندگان سایت شما ممکن است با جستجوی آنها به وبسایت شما برسند. این تگ شامل لیستی از 4 تا 10 کلمه کلیدی است که مرتبط به صفحه شماست. کلمات کلیدی اصلی، ثانویه و ثالث در این تگ گنجانده شده است.
البته دیدگاههای موتورهای جستجو در مورد اهمیت متا تگ کلمات کلیدی متفاوت است. به عنوان مثال Matt Cutts یکی از مدیران گوگل میگوید دیگر از متا تگ کلمات کلیدی در رتبهبندی موتور جستجو استفاده نمیشود زیرا سوء استفاده از آنها بسیار آسان است. اما موتور جستجوی یاهو میگوید هنوز متا تگ کلمات کلیدی ایندکس میشود و این متا در رتبهبندی صفحات اهمیت دارد.

یکی دیگر از مهمترین متا تگها در سئو، متا تگ Robots میباشد. متا تگ Robots برای کنترل ایند صفحه توسط موتورهای جستجوگر میباشد. با استفاده از این متا تگ میتوانید یک سری از دستورات مهم را به موتورهای جستجو بفهمانید و گاهی اوقات برای ارجاع این دستورات باید برای هر موتور جستجو یک متا تگ اختصاصی درج کرد. یکی از کارهایی که میتوان با متا تگ Robots انجام داد این است که میتوانید به موتورهای جستجو اطلاع دهید که چه صفحاتی را از سایت شما ایندکس کنند و یا لینک خاصی را از صفحه یا سایت شما دنبال نکنند. این متا تگ جزو سئوی داخلی سایت محسوب میشود؛ به این دلیل که تغییرات و اعمال آن بر روی صفحات سایت را کاملا باید مدیر یا مهندس سئوی آن سایت انجام دهد.
برخی موتورهای جستجو وجود دارند که متا تگها برای رتبه بندی صفحات وب لحاظ میکنند؛ در حالیکه برخی از موتورهای جستجو ممکن است آن را نداشته باشند. اما بهتر است یک ناشر همیشه بهینهسازی متا تگها را انجام دهد به این دلیل که ممکن است متا تگها به موتورهای جستجو ، خواننده یا هر دو کمک کنند.
به طور کلی، متا تگها با توجه به اینکه اطلاعات مفید و کوتاهی را در خود دارند، در طبقهبندی محتوای اطلاعات وبسایت به موتورهای جستجو کمک بسیاری میکنند. بنابراین موتورهای جستجو راحتتر میتوانند این اطلاعات را ذخیره و بر اساس نیاز کاربر دستهبندی کنند. اگر چه اهمیت آنها مانند گذشته نیست، اما استفاده نکردن از آنها میتواند بر روی رتبه وبسایت شما تأثیر منفی بگذارد. امیدواریم که این مقاله برای شما مفید واقع شده باشد، منتظر دریافت نظرات سازنده شما عزیزان هستیم.
منابعی برای مطالعه بیشتر در زمینه سئو و بهینه سازی سایت
1/3
https://seokav.persianblog.ir/
https://seobaz7.persianblog.ir/
https://seokav5.persianblog.ir/
https://seowebmaster5.persianblog.ir/
https://seokarir.persianblog.ir/
قبل از معرفی ابزارهای انتخاب ترکیب رنگ وب سایت کمی در باره نحوه ترکیب رنگ در گرافیک وب سخن بگوییم. برخی معتقدند که مغز انسان پیچیده ترین کامپیوتر دنیاست. بنابراین شاید بتوان گفت با آموختن شیوه صحیح ترکیب رنگ، مغز انسان بهترین ابزار انتخاب ترکیب رنگ وب سایت است.
برای ایجاد یک ترکیب رنگ درست در وب سایت و یا هر اثر هنری دیگری ابتدا باید شناختی از رنگها داشت. ما در اینجا صرفا اصول کلی برای انتخاب ترکیب رنگ وب سایت را بحث خواهیم کرد. قبل از ترکیب رنگ باید رنگ های اصلی ، رنگ های فرعی و رنگ های ثانویه را شناخت و سپس به نحوه ایجاد ترکیب رنگ های زیبا از این رنگ ها پرداخت.
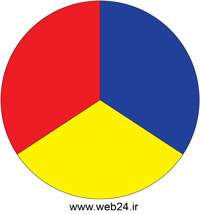
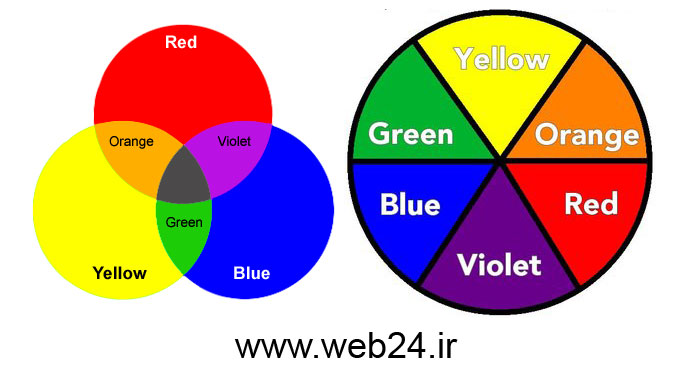
سه رنگ قرمز، آبی و زرد را بعنوان رنگ اصلی میشناسیم. برای معرفی رنگ های اصلی از دایره ای رنگی استفاده میشود که این سه رنگ را در قسمت های مساوی نشان میدهد.

در دایره رنگی بالا چیدمان سه رنگ اصلی را در دایره رنگ مشاهده می کنید.
برای ایجاد رنگ های بیشتر این سه رنگ را باهم ترکیب می کنیم. نتیجه ای که بدست می آید سه رنگ بنفش ، سبز و نارنجی است که به رنگ های ثانویه معرف هستند.

تصویر بالا نحوه ترکیب سه رنگ اصلی و ایجاد سه رنگ فرعی و نحوه قرار گرفتن آنها در دایره رنگ را نشان میدهد. رنگهای ثانویه را رنگ های فرعی نیز میخوانند.
برای ساخت سایر رنگها از ترکیب رنگ های اصلی و رنگهای فرعی و یا رنگ های فرعی با یکدیگر استفاده میشود. رنگهای حاصل از این ترتکیب را رنگهای ترکیبی میخوانیم.
رنگ های مکمل : رنگ های مکمل به رنگهایی گفته میشود که در دایره رنگها روبروی یکدیگر قرار میگیرند. بعنوان مثال میتوان موارد زیر را نام برد.
مکمل قرمز: سبز
مکمل آبی: نارنجی
مکمل زرد: بنفش
در نرم افزار فتوشاپ ما از دایره رنگ HSL استفاده می کنیم که تن رنگ ، شدت رنگ و نور رنگ را نیز مورد بررسی قرارمیدهد.
-------------------------------------------------------------------------------------------------------------------------------------------------
تبلیغات میان متنی/
درب شیشه ای چیست؟ا یکی از مومات دکوراسیون لوکس و مدرن ساختمان های امروز به حساب می آیند. قیمت درب شیشه ای را در سایت قائم الکتریک مشاهده کنید. همچنین درب ورودی ساختمان ها نیز برای حفظ امنیت عبور و مرور نیازمند تجهیزات راهبند است. قیمت راهبند را از قائم الکترونیک به راحتی دریافت کنید. تیم نکته عمومی و عامیانه این است که در شیشه ای یا همان درب شیشه ای به درب اتوماتیک شیشه ای اشاره دارند. درب شیشه ای در انواع مختلف را از قائم الکترونیک بخواهید.
تبلیغات میان متنی
-------------------------------------------------------------------------------------------------------------------------------------------
همچنین می توانید کرکره برقی و قیمت کرکره برقی را در وبسایت قائم الکترونیک و از کارشناسان این شرکت استعلام کنید. ما ۲۴ ساعت شبانه روز آماده خدمت به شما عزیزان هستیم.
تبلیغات میان متنی
----------------------------------------------------------------------------------------------------------------------------------------------------------------
برای یافتن ترکیب رنگ مناسب مبحثی به نام هارمونی رنگها را مطرح میکنیم. در هارمونی رنگها بیان میشود که یکی از عوامل هارمونی رنگها ترکیب آنها است. یعنی اگر دو رنگ وجود داشته باشند که در ساختار خود از یک رنگ مشترک استفاده کرده باشند به نظر ما دارای هارمونی می آیند. از جمله ترکیب رنگ های دارای رنگ مشترک میتوان به ترکیب رنگ های : سبزو زرد – بنفش و قرمز- آبی و دودی اشاره کرد.
عامل دوم در ایجاد ترکیب رنگ های زیبا در وب سایت استفاده از رنگ های مکمک است. در بالا توضیح دادیم که رنگ های مکمل رنگهایی هستند که در دایره رنگ روبروی یکدیگر قرار دارند این رنگ ها در کنار هم ترکیب زیبایی ایجاد می کنند.
برای انتخاب عناصری که یک وب سایت را به هم متصل می کنند میتوان از رنگهای مشابه استفاده کرد. مثلا میتوان هدر سایت را با دکمه ها و یا با رنگ قاب دور تگ ها مشابه انتخاب نمود. رنگهای مشابه رنگ هایی هستند که در دایره رنگ ها کنار یکدیگر قرار دارند.

از الگوهای دیگر رنگی که میتوان برای ترکیب رنگ وب سایت ها استفاده کرد، میتوان به الگوهای رنگ مثلثی ، مستطیلی و مربعی اشاره:
از سایت های ارائه دهنده ابزار های انتخاب رنگ ابتدا به سایت ادوبی اشاره می کنیم. شما در زیر دامنه color.adobe.com میتوانید براساس قوانین ترکیب رنگ که در ابتدای همین مقاله توضیح مختصری از آن بیان شد، طیف رنگی دلخواه خود را انتخاب و در وب سایت خود بکار گیرید.
سایت ادوبی بعنوان برترین سایت انتخاب ترکیب رنگ وب سایت در بسیاری از سایت ها و شبکه های اجتماعی معرفی شده است. ولی حقیقت امر این است که اگر ما دید گرافیکی وسیعی داشته باشیم که بتوانیم خودمان نحوه استفاده از پالت های رنگ این سایت را دریابیم، یعنی اینکه بدانیم کدام رنگ پالت برای پس زمینه و کدام برای فونت و کدام برای دکمه مناسب است. خودمان هم میتوانیم پالت رنگ سفارشی برای خود ایجاد کنیم. اساس نیاز به ابزار انتخاب ترکیب رنگ وب سایت این است که از میان ترکیب رنگها در قسمت های مختلف سایت چگونه استفاده کنیم.
سایت material.io/color را مشاهده کنید. این سایت برای کاربران اندروید استودیو طراحی شده است ولی میتواند برای طراحی قالب سایت ایده های خوبی به شما بدهد. برای بدست آوردن نتیجه نهایی شاید بهتراست از سایت ادوبی و سایت متریال همراه با پیچیده ترین کامپیوتر دنیا یعنی مغز خود بصورت همزمان استفاده کنید.
برای داشتن یک وب سایت زیبا ابتدا رنگ سازمانی خود را به انتخاب کنید. سپس با ابزار انتخاب رنگ وب سایت ادوبی رنگ های که ترجیح میدهید کنار آن بکار ببرید را ببینید. سپس به سراغ سایت متریال رفته و ببینید این سایت به شما چه پیشنهادی میدهد از تلفیق این سه ابزار میتوانید براحتی رنگ های دلخواه خود را انتخاب کنید.
اگر میخواهید با ابزار های بیشتری برای ترکیب رنگ وب سایت آشنا شوید. در زیر چند ابزار پرکاربرد در زمنیه ترکیب رنگ برای وب سایت را معرفی کرده ایم.
Colormind :
این ابزار که در سایتی به همین نام قرار دارد. ابزاری بسیار مناسب برای طراحان وب است. تمام رنگ های پیشنهادی این سایت با استاندارد وب مطابقت کامل دارند و کارکردن با آن بسیار ساده است با ورود به سایت ، رنگ اصلی سایت خود که در وسط جعبه رنگ قرار دارد را انتخاب می کنید. سپس دکمه Generate را میفشارید تا سایت سایر رنگها را در اختیارتان قرار دهد. بعد از اینکه رنگهای مد نظر خود را یافته و یا ایجاد کردید، سایت به شما پیشنهاد میدهد که کدام رنگ ها را برای سایه ها ، کدام را برای پس زمینه و غیره استفاده کنید. به این ترتیب این سایت سومین پیشنهاد ما برای انتخاب رنگ وب سایت میباشد.
Color Safe:
همانطور که از نام این ابزار مشخص است، تمرکز اصلی آن برروی نمایش صحیح رنگ های انتخابی است. هنگامی که با ابزارههایی مانند Color safe برای انتخاب رنگ کار می کنید. دلیلی برای نگرانی از نحوه نمایش رنگ انتخاب شده نخواهید داشت.
اگر هنگام طراحی یک سایت متوجه شدید که رنگ شما مرده است و یا بیش از حد شاداب است و نمی دانستید چگونه باید این مشکل را حل کنید، ابزار انتخاب رنگ سایت Color safe بهترین ابزار برای شماست. شما میتوانید در سایت color safe براحتی صدها طیف از رنگ مد نظر خود را مشاهده و مقایسه کنید. تا در نهایت به رنگ دلخواه خود برسید.
سایت Color Safe به طراحان وب امکان میدهد که بر اساس رنگ انتخابی خود رنگ نوشته، پس زمینه و غیره را نیز مشاهده و یا انتخاب کنند، این امکان علاوه بر کمک به انتخاب رنگ برای گرافیست ها، انتخاب رنگ برای افراد عادی را هم سهل و راحت می کند و این ابزار را به چهارمین ابزار پیشنهادی ما برای انتخاب رنگ وب سایت تبدیل می کند.
Coolors:
در سایت Colors شما با بینهایت پالت رنگ روبرو خواهید شد که انواع و اقسام ترکیب رنگ ها را به شما پیشنهاد خواهد داد. اگر یک ایده کلی از رنگهای خود در نظر دارید و بدنبال چیدمان زیبایی از رنگ های مد نظر خود هستید ابزار انتخاب رنگ وب سایت colors بهترین ابزار برای شماست. در این سایت میتوانید برای سلیقه خود صدها مثال از ترکیبات مختلف را بیابید و بین آنها یکی را انتخاب کنید و یا حتی چندین پالت رنگ را باهم ترکیب کنید. بسیاری از گرافیست ها این سایت را برای انتخاب رنگ به سایت های دیگر ترجیح میدهند. زیرا که یک گرافیست اغلب میداند چه رنگهایی میخواهد و بدنبال نمونه هایی از چیدمان این رنگها با سایر رنگها جستجو میکند.
Paletton:
این ابزار که در سایتی به همین نام قرار دارد و بسیار شبیه ابزار Color شرکت ادوبی است و به شما امکان استفاده از انواع ترکیب رنگ ها را میدهد. این سایت همچنین امکان مشاهده ترکیب رنگ انتخابی بصورت شماتیک را میدهد که میتواند بعنوان ایده اولیه بکارگیری آن در وب سایت استفاده شود. در این ابزار شما میتوانید رنگ ها را در انواع دستگاه ها چک کنید، تا مطمئن شوید که رنگ توسط همه مخاطبان سایت شما به یک صورت دیده میشود.
هنگام انتخاب ابزار ترکیب رنگ وب سایت باید به خاطر داشته باشید که این شما هستید که باید ایده اولیه رنگ را انتخاب کنید. رنگ اصلی سایت خود را انتخاب کنید. سپس به کمک ابزارهای انتخاب رنگ برای آن رنگ های مکمل و یا مشابه انتخاب کنید و یا بکمک ابزار های انتخاب ترکیب رنگ وب سایت رنگ اصلی خود را کمی ویرایش کنید.
مثالی که برای انتخاب ابزار ترکیب رنگ وب سایت میزنیم به این صورت است که :
فرض کنید میخواهید در سایت خود از رنگ خاکستری بعنوان تم اصلی استفاده کنید. اگر تمام ابزار های انتخاب ترکیب رنگ را هم بکارببرید ولی در انتها تصمیم بگیرید که بعنوان مثال پس زمینه دکمه های شما خاکستری ساده ای باشد، که به هاور موس هم پاسخی ندهد، شما گرافیک خوبی برای سایت انتخاب نکرده اید. زیرا که بیننده ممکن است فرض کند که دکمه غیر فعال است و روی آن کلیک نکند.
با کلیک بر روی هر ریک از موضوعات زیر می توانید جزییات بسیار مفیدی برای طراحی سایت شغل خود بدست آورید.
درباره این سایت